آموزش اچ تی ام ال ۵ : کشیدن و رها کردن – HTML5: Drag and Drop in Depth
1,500 تومان
Bill Weinman به شما روش ساخت عناصر یک صفحه وب سایت با حالت کشیدن و رها کردن از ترکیب html5 و JavaScript است که در آن از کتابخانه jQuery استفاده شده است. این دوره آموزشی روش های شناسی قابلیت کشیدن و رها کردن در بروزر استفاده کنندگا ، و کدهای لازم برای کشیدن و اتفاقهایی که در رها کردن عناصر بوجود می آید را به شما آموزش می دهد . یک نمونه بازی ساده و یک ترکیب ساده از کشیدن و رها کردن برای اعمال آن بر روی وبسایت خود نیاز همراه این آموزش می باشد.
- توضیحات
- نظرات (0)
توضیحات
Bill Weinman به شما روش ساخت عناصر یک صفحه وب سایت با حالت کشیدن و رها کردن از ترکیب html5 و JavaScript است که در آن از کتابخانه jQuery استفاده شده است. این دوره آموزشی روش های شناسی قابلیت کشیدن و رها کردن در بروزر استفاده کنندگا ، و کدهای لازم برای کشیدن و اتفاقهایی که در رها کردن عناصر بوجود می آید را به شما آموزش می دهد . یک نمونه بازی ساده و یک ترکیب ساده از کشیدن و رها کردن برای اعمال آن بر روی وبسایت خود نیاز همراه این آموزش می باشد. با خرید آموزش اچ تی ام ال 5 : کشیدن و رها کردن – HTML5: Drag and Drop in Depth از عناوین زیر لذت ببرید:
عناوین آموزش اچ تی ام ال 5 شامل:
- گردش در HTML/JavaScript/CSS?DOM و رابطه آنها
- شناسایی و پشتیبانی از قابلیت کشیدن و رها کردن
- استفاده از HTML5 کشیدن و رها کردن ویژگی ها
- بررسی وقایع مختلف
- دریافت رها کردن بدن منطقه افتادن
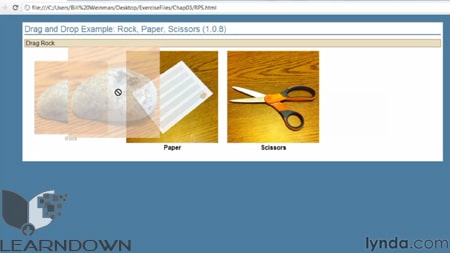
- ساخت بازی ساده
- و چندین و چند عناوین جذاب و کاربردی




















دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.